Ager, Spain
Two more videos are after the break:
- Laragne-Monteglin, Chabre
- Aspres


Two more videos are after the break:
German language contains some extra latin symbols that English language doesn’t: ä, ö, ü, ß. But if you choose German keyboard layout instead of English you get some keyboard keys moved to unusual positions. If it’s okay for you then you don’t need to do anything with it. Just get used to the new layout! But if you wanna stay with the English version of latin keys positions you need to find some convenient way to type German specific letters.
Under the cut 3 ways to handle it:
This article is a small guide about how to configure an enviroment for babel-plugin-module-resolver. This plugin allows you use custom prefixes for import/export declarations in JS files. E.g. import A from ‘com/A’ can be treated as import A from …/…/components/A.
npm i -D babel-plugin-module-resolver. map-config to your .babelrc file into the plugins section. E.g.:plugins: [ // ... [ "babel-plugin-module-resolver", { "alias": { "^com(.+)": "./src/com/\\1" } } ], // ... ]
npm i -D eslint-import-resolver-babel-module package for ESLint. It allows ESLint to check your rewrited imports, It assumes that you already use eslint-plugin-import package. If you don’t I recommend you to start using it. This package checks your import/export declarations, it’s very convinient..eslint file:{ "parser": "babel-eslint", "parserOptions": { "ecmaVersion": 6, "sourceType": "module", "ecmaFeatures": { "jsx": true } }, "settings": { "import/resolver": { "babel-module": {} } }, "plugins": [ // ... "import" ], // ... }
babel-eslint if you didn’t do it yet. And move its declaration from parseOptions to the root of the .eslintrc.babel-module part in .babelrc section is just {}, it’s okay.ESLint plugin in vsCode.vcode/settings.json something like next lines. They force vscode to change CWD (current directory) in the deamon of eslint plugin:"eslint.workingDirectories": [ { "directory": "./client", "changeProcessCWD": true } ],
path-intellisense plugin, you should consider configurate your mapping in .vscode/settings.json too. Use force, Luke. Set vscode setting “eslint.trace.server”: “verbose” and debug, debug, debug. I’ve spent on it several hours :(
One more video (with my launches) is after the break.
Пост-заметка об ndb. Всем кто пишет для nodejs периодически приходится отлаживать своё приложение. Да даже тем, кто использует mocha или webpack бывает нет-нет да удобнее отладить по-человечески проблему, нежели тыкать повсюду console.log-и. NodeJS издавна предоставляет нам для этого браузерный инструмент.
Работает оно так:
chrome-dev-tools-ов.Если надо перезагрузить приложение ― повторяем всё с нуля. С одной стороны сами инструменты весьма удобные. С другой стороны вся эта мышиная возня с портами и перезапусками очень неудобна.
И тут на помощь к нам приходит ndb. Просто перед командой запуска приложения добавляем ndb. Dev-tools-ы открываются прямо в своём отдельном окне. Перезагрузить приложение можно нажав ctrl+R. Все breakpoint-ы и прочая муть при этом сохраняется.
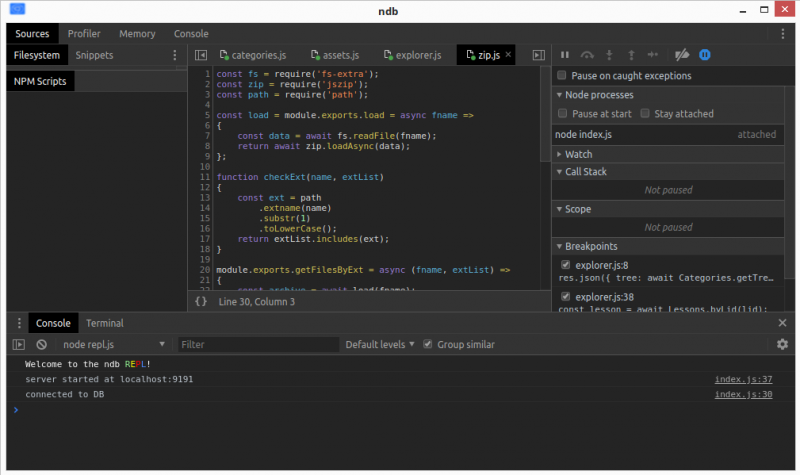
Выглядит это всё примерно так: