TIL: HTMLCollections are live-collections. What does it mean? Look. Imagine you have HTML like this:
<div> <br/> <br/> </div>
Then you want to find all its <br/>s:
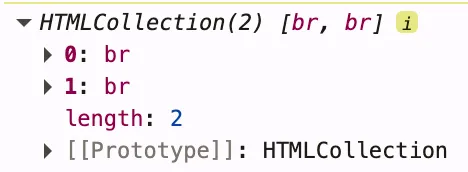
const collection = $0.getElementsByTagName('br');

Thus far, everything is obvious, right? Ok, let’s add one more <br/>:
$0.append(document.createElement('br'));
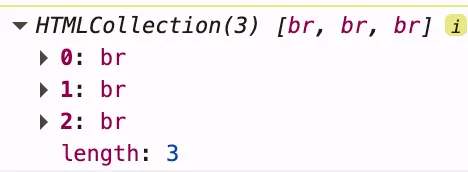
So, now have three of them. Let’s read the same collection element again:

Whoa… It was updated too. Why? HTMLCollection is a “live” collection:
An HTMLCollection in the HTML DOM is live; it is automatically updated when the underlying document is changed. For this reason it is a good idea to make a copy (e.g., using Array.from) to iterate over if adding, moving, or removing nodes.