Для компании Samsung было создано множество промо-сайтов. В этой заметке я остановлюсь на части из них. Почти все сайты были разработаны для мобильного подразделения компании, которое занимается реализацией смартфонов, планшетов и пр. мобильной техники. Типовой промо-сайт содержит счётчик обратного отсчёта до даты начала продаж новинки, форму её предзаказа и различные конкурсы.
ПромоТур
Во время этого мероприятия по республике колесила samsung-фура, внутри которой, помимо прочего, был расположен GPS-датчик. Показания этого датчика использовались на сайте — расположение фуры было показано на yandex-карте.


La'Fleur
К выпуску женской серии смартфонов La'Fleur был запущен промо-сайт. Участницы конкурса отправляли по 3 своих фотографии (3 разных рубрики), которые после премодерации были доступны на странице альбома конкурса. Каждая фотограция имеет собственную like-панель и ветвь комментариев.



Note II
Открытие продаж смартфона Galaxy Note II сопровождалось промо-сайтом. Сайт содержит конкурс «карикатур» (можно вдоволь поиздеваться над своей фотографией или фотографией друга примеряя на неё различные элементы гардероба), ряд видео-интервью с владельцами предыдущей версии смартфона и фото-галерею «карикатур».



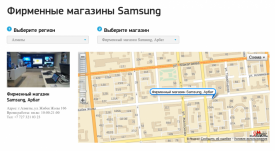
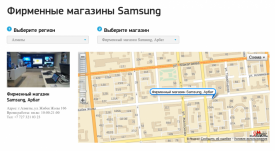
Брендшопы
Незадолго до открытия серии бреншопов был выпущен промо-сайт. Сайт позволяет узнать краткую информацию (телефон, адрес, фотографию) о любом из них, выбрав соответсвующий регион. Каждый магазин отображается меткой на yandex-карте.


Olympics
Небольшой конкурс-сайт. Главным призом был билет на поездку в Грецию, родину олимпийских игр. Суть конкурса заключалась в отправке чеков, которые были получены в ряде магазинов республики, при покупке бытовой техники от Samsung, в указанный диапазон времени. Было разыграно множество призов.


Galaxy SIII, S5, Note 3
Перед выпуском в продажу смартфонов Galaxy SIII, Galaxy S5, Galaxy Note 3 были запущены промо-сайты. Они содержали информацию о будущих мероприятиях, счётчики обратного отчёта до старта продаж, видео-обзоры, формы предзаказа и пр.