NetBeans for PHP
Раньше для php я использовал NotePad++ (то есть редактор текста с подсветкой кода и слабым автокомплитом), но надоело. Захотелось чего то вкусного. Немного погуглив выбрал NetBeans (вспомнив тёрки Eclipse с C++ откинул сий вариант сразу же). И не пожалел.
Для полноценной работы необходимо указать параметры для FTP и скопировать сайт на диск. Автоматический аплоад файлов на сервер можно указать как при "запуске страницы", так и при банальном сохранении (зачем нужен первый вариант, я так и не понял). NetBeans сам синхронизирует все данные с серваком, например: можно скопировать файл в ОС, и вставить его в древе файлов NetBeans-а, и он загрузит их на сервер.
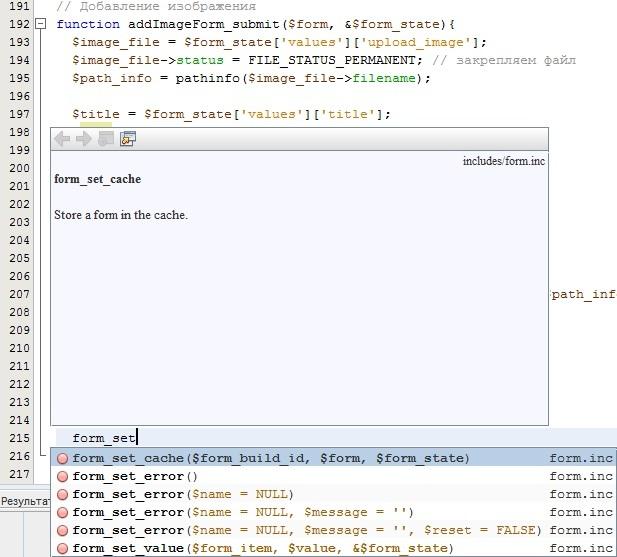
Несмотря на то, что связи файлов в php ни разу не прозрачны, NetBeans сканирует php файлы (какие именно я не понял, но весь друпал он "запомнил", либо уже знал) для автокомплита:

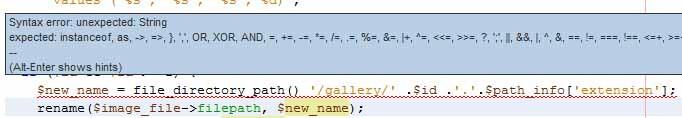
Синтаксические ошибки в коде он определяет, но вот указать в чём именно проблема, как правило не может. К примеру здесь я забыл поставить точку перед '/gallery/':

Ошибка слишком невнятна, что бы хоть что-то понять. Однако сам факт наличия ошибки помогает сэкономить кучу нервов и времени.
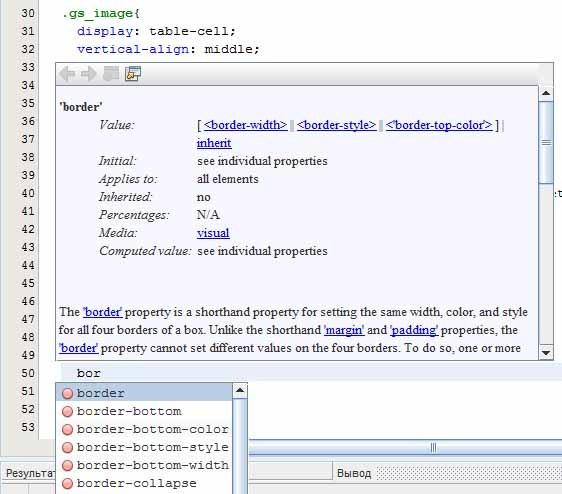
Редактор CSS очень порадовал, т.к. быстро откликается, да ещё к тому же показывает справку. Скорость написания css-кода зашкаливает (при нужной сноровке).

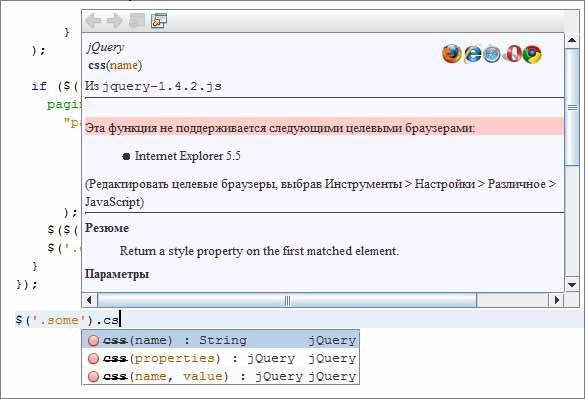
Редактор JavaScript тоже порадовал. Правда document.location он знает, а вот document.location.pathname нет. Поддержка jQuery в наличии (причём с отличной справкой):

Где то вычитал, что сие чудо можно научить трейсить php код.