Переносы в тексте
В то время как браузеры умеют WebGL, анимации и многое другое, до сих пор не вменяемой поддержки таких значимых вещей как нормальная вёрстка таблиц, переносы в тексте, полноценная поддержка unicode-а в регулярных выражениях, justify-выравнивание и т.д.. Сий пост про переносы текста.
Итак. Что мы имеем? Мы имеем css3 свойство hyphen: auto. Но довольно унылую поддержку. Во-первых его не умеет ни Chrome, ни его клоны. Во-вторых его не умеет Firefox под linux. В третьих (в чём я не уверен) поддержка идёт на уровне встроенных словарей. Т.е. если вам потребовалась поддержка переносов в, к примеру, казахском тексте, вас снова ждёт облом. Но само свойство хорошо. В идеале вбив его можно забыть про все проблемы, ибо браузер сам их порешает.
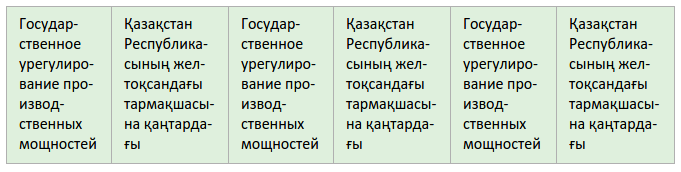
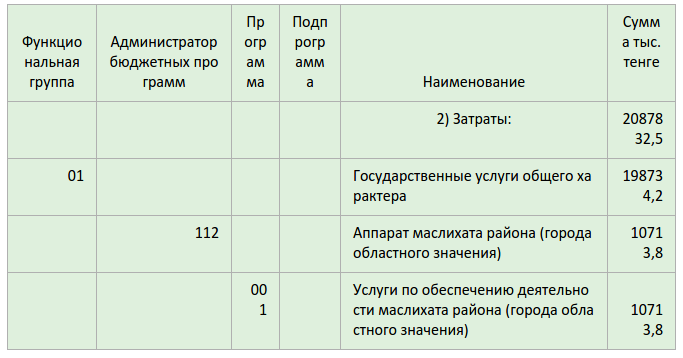
Что у нас есть ещё вналичии? Есть такие опции как word-break, word-wrap, overflow-wrap, line-break. К сожалению никакая комбинация этих свойств не позволяет добиться нормальных переносов в таблице, которую перекашивает, как раз из-за отсутствия этих переносов. Например вы можете добиться вот такого вот результата:
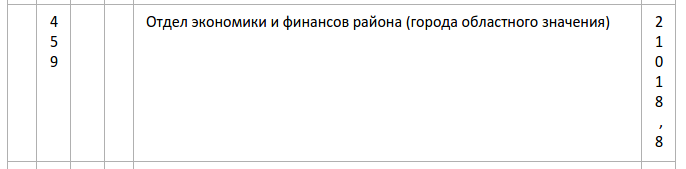
21018,8 ― это цельное выражение, которое было по-умному разбито на много строк. Или, например вот так:

Один вариант чудесатее другого. В конечном счёте вы придёте к ­. Это специальный непечатный символ, который можно расположить в нужной части слова, и тогда браузер, при необходимости, воспользуется им и сделает полноценный перенос с дефисом. Т.е. если подготовить всё руками, то браузер сдюжит. Работает даже в IE8. Заместо ­ вы можете воспользоваться \u00AD, что было удобнее в моём случае.
Но как у нас с автоматизацией? Ну… как минимум есть такая JS-библиотека ― Hyphenator. В неё уже встроена поддержка десятков 3 языков. Работает довольно добротно. Но она опирается не на словари, а на некие LaTeX правила. Я не вникал к детали. Т.е. по сути идеальность и соответствие правилами не гарантируется. Однако довольно добротный результат библиотека выдаёт. Если вы не боитесь нашествия grammar nazi, можно смело применять.
А что с поддержкой казахского языка? Его нет. При желании и соответствующих навыках можно добавить самому. Я выбрал примитивный вариант ― сделал кальку на основе русского варианта. Просто расширил русскую конфигурацию необходимыми буквами, задав им соответствия тем буквам, которые уже есть в нерасширенной кирилице. Для этого в библиотеке есть поддержка свойства charSubstitution. Результат выглядит как-то так: