Наткнулся на полезнейшую вещь - таблицу соответствий единиц измерений шрифта (pt, px, em, %). На всякий случай скопипастил на сайт, для долговечности :) (источник).
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Пиксели по умолчанию
По умолчанию, Photoshop работает с пунктами, а не с пикселями или em (относительная величина), причём его пункты вовсе не равны тем, которые мы прописываем в CSS (к тому же я пользуюсь em). Решение:
Редактирование=>Установки=>ОсновныеЕденицы измерения и линейкиЛинейки— пикс,Текст— пикс,Размер пункта— 72 пункта на дюйм
Теперь фотошоп использует пикселы, причём “правильного размера” :)
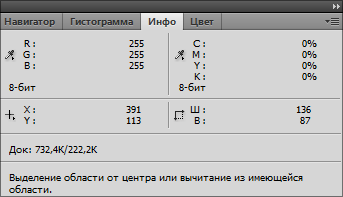
Окно “Информация”

При вёрстке сложных (и не очень) дизайнов очень важно точно определять и соблюдать размеры любых графических элементов. Для подобных вещей в Photoshop предусмотрено окно\панель “Информация” (Info). Оно показывает:
- Размеры выделенной области
- Координаты пикселя курсора мыши
- Цвет пикселя под курсором мыши
По умолчанию цвет отображается как RGB и CMYK, а нам надо #xxxxxx, но в настройках панели можно задать цветовую модель Web.
Сохранение
Рекомендую сохранять все изображения при помощи Файл - Сохранить для Web и устройств. Никаких особых преимуществ это вам не даст, но всё же сия опция удобна как минимум тем, что позволяет на лету сравнить размеры конечных файлов и задать уже готовые настройки сжатия, прозрачности и т.д… Очень удобно сохранять PSD при помощи Ctrl + S, а результирующий рисунок как F1 (мой бинд сей возможности, всё равно по умолчанию на F1 вылезает ненужная мне справка) Enter Enter Enter.

