Любой современный браузер должен обладать инструментами для web-разработчика, Opera в их числе, её “инструмент” зовётся стрекозой (Dragonfly). К сожалению, сие насекомое сильно уступает по удобству и функционалу Firebug-у и Chrome Developer Tools-ам. Но что есть, то есть. Среди прочих недостатков стрекозы — она расположена на сервере производителя, и не смотря на то, что её файлы сохраняются в кеше, он обновляется слишком часто, что может служить серьёзной преградой для её использования на работе или со сверх-дорогим интернет-каналом.
Рецепт 1 - Offline
Однако подключить стрекозу можно и offline. Для этого:
- Загружаем эти файлы - XML, JS, CSS
- Создаём в любом удобном для вас месте директорию (например в папке оперы +
‘dragonfly’), а в ней под-директорииscriptиstyle - Переносим туда скачанные файлы, сохраняя оригинальное расположене (
jsфайл вscript,cssфайл вstyle) - Открываем XML файл и комментируем тег
<!–<base />–> - Открываем в опере следующий адресс:
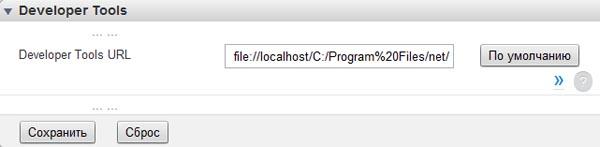
opera:config#DeveloperTools|DeveloperToolsURL - Перетаскиваем XML-файл в окно браузера и полученный путь вставляем в качестве значения для
DeveloperToolsURL - Сохраняем - настройку и перегружаем браузер

Если вы всё сделали правильно, стрекоза отныне у вас грузится почти мнгновенно, и что самое примечательное - офлайн. Минусы этого пути очевидны - обновлять придётся вручную, но тем кому этот рецепт пригодится, я думаю, это не помеха :) Кстати, в качестве файлов я вам подсунул эксперементальную ветку, так что не пугайтесь глюков. Я использую именно её, из-за того, что разработчики слишком затянули с выпуском версии-релиза.
Рецепт 2 - AJAX ответы
До недавнего времени, стрекоза не показывала ответы на ajax-запросы. Этот функционал “запилили”, но спрятали во вкладке Network Log. Однако для того, чтобы сия возможность заработала - необходимо в под-вкладке Network Options включить настройку Content tracking behaviour. Имейте ввиду: исходя из описания, Opera станет работать медленнее и станет “кушать” больше памяти. Почему разработчики до сих пор не сделали адекватный аналог этой возможности у Firebug (отображение запроса в консоли, просмотр ответа в режиме JSON, XML, HTML), остаётся лишь гадать, наверное, пресловутый opera-style. Впрочем, и реализация в chrome сильно подкачала. Надеюсь, опыт firebug-а вправит мозги и тем, и другим.

Любопытный читатель может задаться вопросом - а зачем же тогда её использовать? - Для того, чтобы поддерживать нормальную работу сайта во всех основных браузерах, приходится использовать все доступные средства.

